Bismillah
Sekedar mau share hasil ATM (Amati-Tiru-Modifikasi) yang diadaptasi dari GasbyJS, dengan menggunakan Template Gasby Glasess, alasannya karena halaman sebelumnya bersifat statis dan pagerange dari google lumayan kecil, dan penambahan harus hard-code.

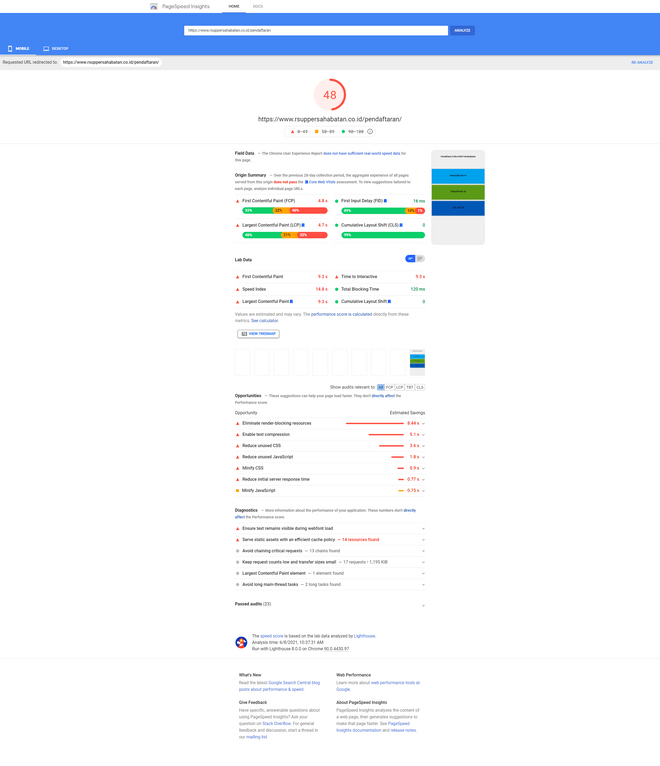
Untuk review dari Google Speed, ini untuk landing-page versi Pertama: 48

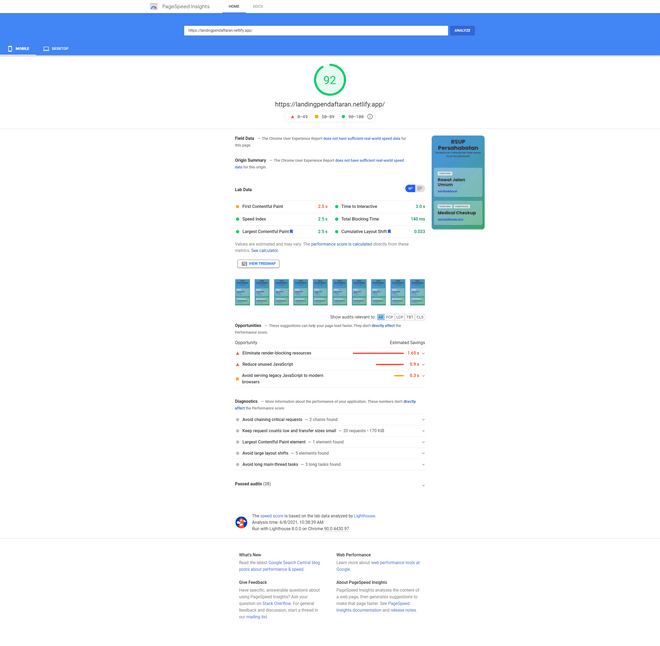
Untuk review dari Google Speed, ini untuk landing-page versi Kedua: 92



Kenapa harus diubah? beberapa kelebihannya diantaranya:
- Waktu Load Data Kecil
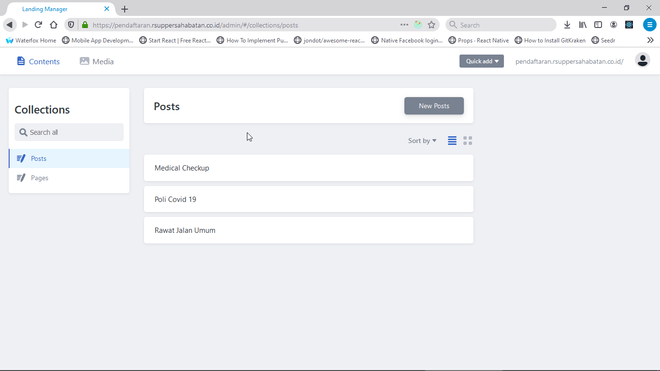
- Penambahan Data Mudah (Menggunakan NetlifyCMS)
Udah Segitu ajah, dan sesederhana itu, kalo mau cek silahkan ke halaman ini:
https://landingpendaftaran.netlify.app/
Beberapa stack yang gw pake, dan ini bukan orisinil gw, inget konsep bekerja dan belajar gw itu ATM (Amati-Tiru-Modifikasi), jangan heran yoo...
Teknologi
- Gatsby for Static Site Generation
- Netlify CMS for content management
- Styled Component for styling
Done.
Have a nice Day!