Bismillah...
Kebetulan lagi baca buku penulis Davidceddia tentang PureReact, ya sekalian aja gw jadiin postingan, soalnya ada project sederhana yang bisa gw share dan gw sembari belajar juga, dengan konsep ATM (Amati-Tiru-Modifikasi) dan hasil ketikannya gw taro dihalaman ini
https://github.com/topidesta/purereact
Baiklah, lanjut ya, ada catatan dari om david, ketika membuat sebuah komponen buat 4 langkah sederhana, yaitu
- Buat sebuah sketsa (gw gunakan balsamiq mockup)
- Membagi sketsa tersebut ke komponen
- Tambahkan nama untuk setiap komponen
- Baru tulis ke kode!
✔️Komponen Twitter
Baiklah, project pertama yaitu pembuatan komponen twitter
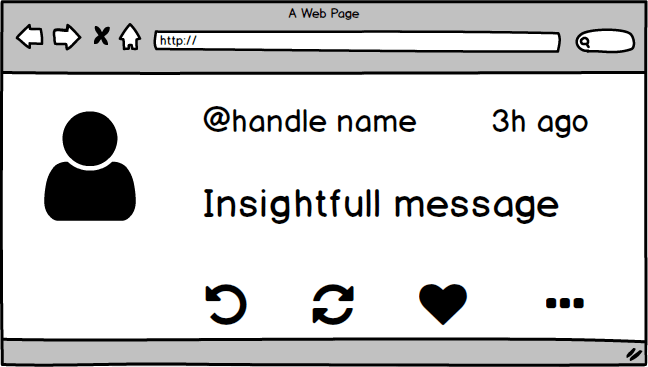
1. Buat sebuah sketas dahulu

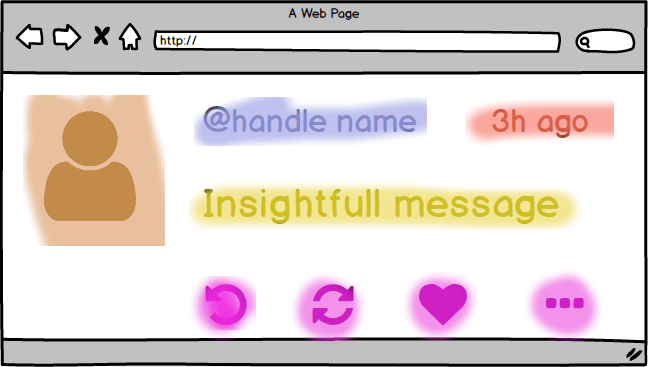
2. Bagi-bagi sketsa dengan pewarnaan

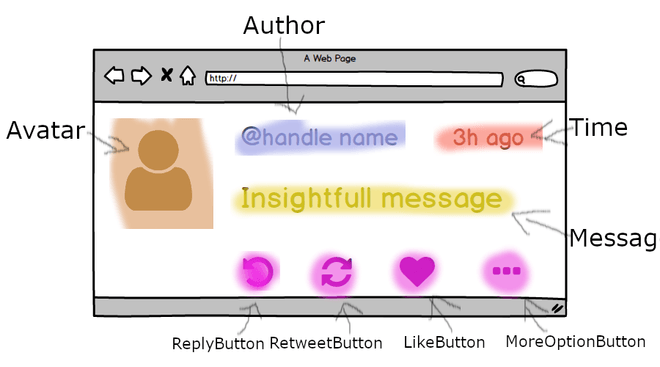
3. Kita berikan nama setiap komponen

Setiap nama akan menjadi komponen, dan A Web Page akan menjadi parent component dari semuanya, terdiri dari:
- A Web Page
- Avatar
- Author
- Time
- Message
- ReplyButton
- RetweetButton
- LikeButton
- MoreOptionButton
Lanjut kita bangun masuk fase ke-4.
4. Mulai Koding!
Kita bisa menentukan tehnik, (Top - Down) atau (Bottom - Up)
Misalkan kita buat dari Top ke Down, #1: Buat komponen Web Page, lalu buat komponen children, seperti avatar, author, time dan seterusnya.
Misalkan kita buat dari Bottom ke Up, #2: Buat komponen avatar, author, time dan digabungkan, dicek lalu gabung dengan komponen Web Page.
Untuk hirarki yang sederhana, mana aja sih bisa, tapi kalo yang ruwet bisa dimulai dari bawah, buat dari yang terkecil lalu bungkus dan gabungkan dengan komponen lainnya dan juga mempermudah ujicoba dengan tools Jest dan Enzyme.
Untuk source ada di branch tweet:
https://github.com/topidesta/purereact/tree/tweet
✔️Komponen List Github
Baiklah, Contoh dari Project Twitter kita melakukan 4 langkah, diantaranya:
- Mulai dengan Skema/ Sketsa/ Mockup
- Bagi kebeberapa bagian komponen
- Beri nama komponen tersebut
- Mulai bangun!
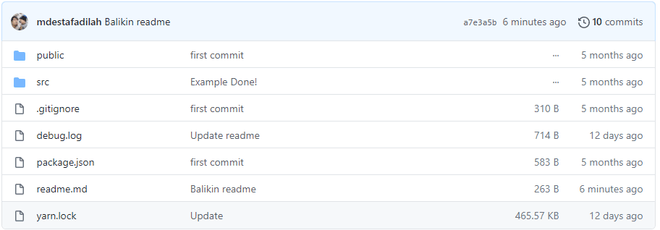
Kurang lebih tampilannya (mockup) akan seperti dibawah ini

Selanjut kita bagi kebeberapa bagian, seperti ini

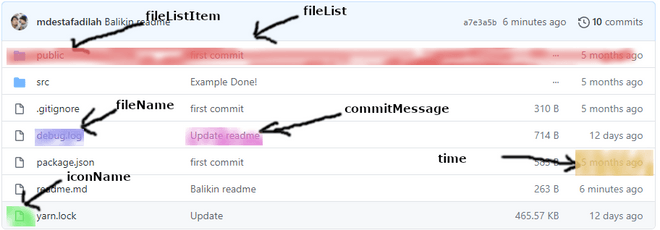
Selanjutnya kita berinama dalam bentuk hirariki (top-to-down)
- fileList
- fileListItem
- fileName
- fileIcon
- commitMessage
- Time
- fileName
- fileListItem
Penjelasan:
- fileList akan mengambil sebuah prop dari sebuah objek array.
- fileListItem akan mengambil sebuah objek tunggal sebagai prop file, yang punya nama, tipe, commit, dan modifikasi terakhir.
- fileName akan mengambil sebuah objek file dan diharapkan memiliki sebuah properti nama.
- fileIcon akan mengambil sebuah objek menggunakan properti type dimana akan dimunculkan sebuah icon.
- commitMessage akan menambilkan sebuah objek pesan commit dan diharapkakn memiliki sebuah properti pesan.
- Time akan menjadi sebuah string, dimana akan digunakan berulangkali disetiap komponen.
Untuk Project dasar, copy-paste, file index.html di branch twitter untuk setup awal dengan Font Awesome dan sekaligus ubah nama <title> atau terserah anda deh.
Untuk source ada di branch github:
https://github.com/topidesta/purereact/tree/github
Sebelum masuk ke Komponen Shooping, Om David memberikan sedikit tugas (latihan) tambahan, semuanya sama seperti kode sebelumnya, hems... menarik. Untuk melihatnya bisa akses di halaman ini:
https://github.com/topidesta/purereact/tree/latihan
Silahkan buka foldernya, karena masing masing sudah berdasarkan project latihan tambahan.
❌Komponen Shooping
- VSCodium
- Balsamiq Mockup Desktop
- GIMP